Wireframes are a critical step in the web design process that helps ensure a successful project outcome by aligning stakeholders and avoiding misunderstandings before development begins. This article explores the purposes wireframes serve, what they are not for, their benefits, and the best tools to make them.
What are wireframes?
“A website wireframe…is a visual guide that represents the skeletal framework of a website… Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose…driven by a business objective and a creative idea.” (Wikipedia )
What are they used for?
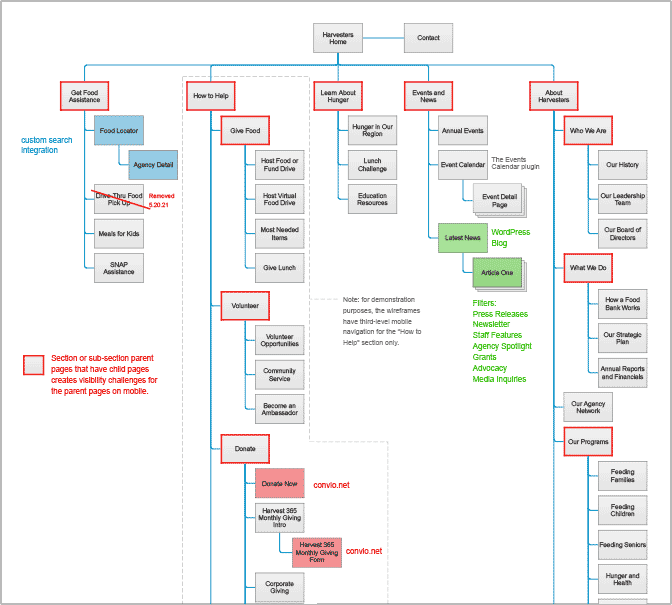
Wireframes help align designers, developers, and clients on the website’s structure. Wireframes are typically used as a bridge between the information architecture stage of website design (typically resulting in a site map ) and the visual design stage (UI and content design).
Making a website can be compared to constructing a building. Using a home-building analogy, site maps are like floor plans and wireframes are like architectural models. Often, wireframes are described as being like blueprints, but I don’t think that’s as accurate as using the architectural model analogy. Just as architectural models enhance people’s understanding of floor plans, wireframes make site maps more relatable. For that reason, it’s advantageous to present site maps and wireframes at the same time, rather than as successive steps in the process. (Check out this post for more about why.)
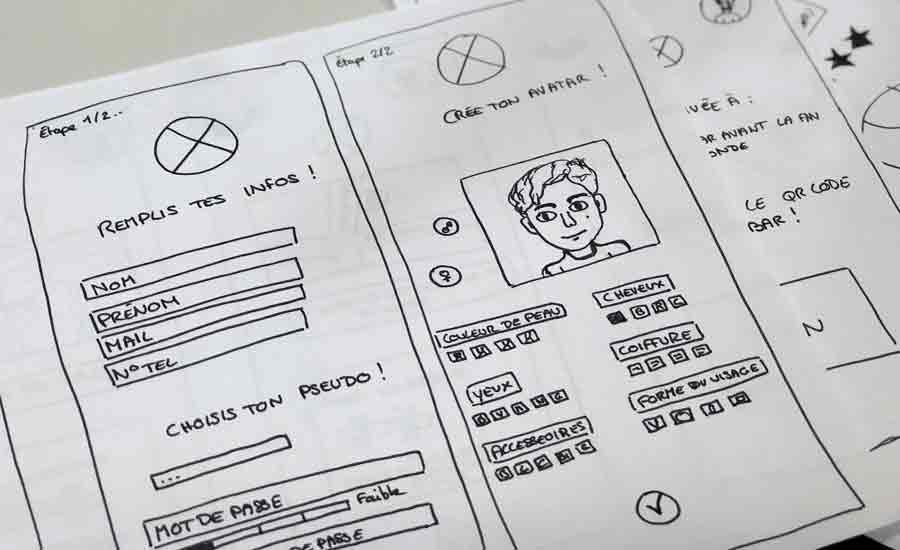
wireframes can take various forms
Wireframes can be as simple as a napkin sketch or as complex as a fully interactive mockup of an entire website. Usually, they are somewhere in between.
I often create wireframes that are interactive, allowing navigation and interaction just like a finished website. By experiencing the wireframes in their native environments (desktop or mobile browsers) they best serve their purpose of making things more comprehensible. Interactive wireframes are also great for demonstrating complex interactions as well as for user testing.
What’s more, interactive wireframes are more than just models — they are prototypes. While you need to use your imagination to physically “walk” through an architectural model, you can actually navigate an interactive wireframe exactly like you would a real website. Unfortunately, there’s a downside to that. Because interactive wireframes can closely mimic a final web design, it can lead to misunderstandings. That’s because some aspects closely resemble a finished website while others do not. Avoiding those misunderstands requires good communication from the UX designer to clarify what to focus on (and what not to) when viewing the wireframes.
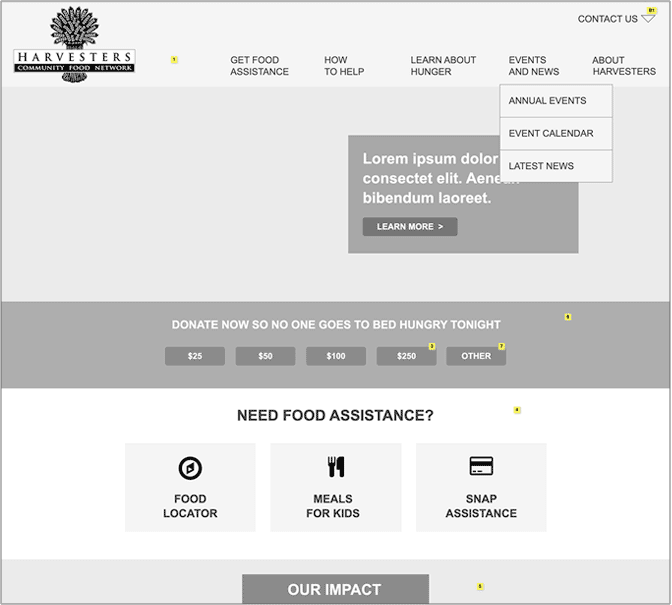
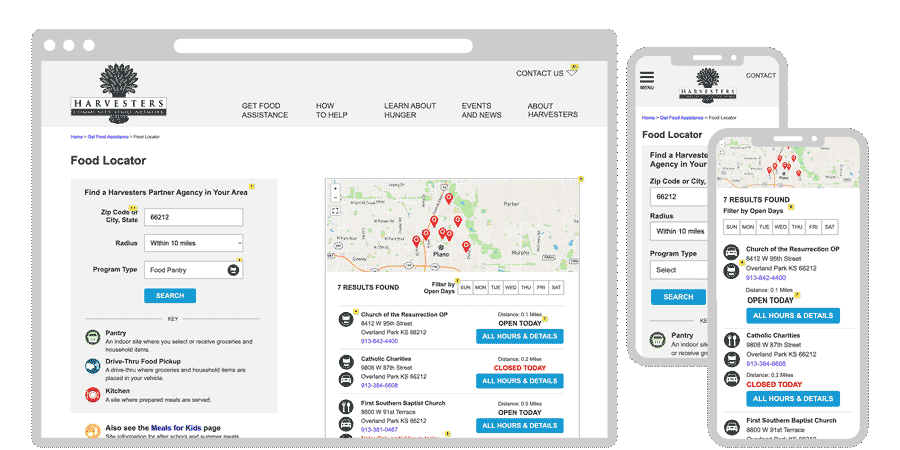
Explore this interactive wireframe example (opens in a new tab). To switch between the desktop and mobile layouts, use the toolbar at the top of the wireframe window to change the view from Large Display to iPhone. Try the interactivity of the Food Locator.
Benefits of wireframes
No matter what type of wireframes are used, they are a form of rapid prototyping designed to gather feedback and iterate changes early in the web design process, before committing time and resources to build the final site. Wireframes are an ounce of planning prevention that saves a pound of coding cure. (One of my favorite UX quotes is, “If a picture is worth a thousand words, a prototype is worth a thousand meetings.”) As with home building, you don’t want to put up the walls and install the plumbing and electrical, then later decide the rooms are not in the best locations. Wireframes ensure strategic placement of key elements, comprehension of functionality, and clarity of the overall vision before progressing to the visual design and development phases.
What to look at when viewing wireframes
Elements that are typically evaluated during the wireframe stage include:
- Navigation (structure, functionality, section and page titles)
- Header and footer elements
- Elements, tools, forms or processes that have user interactions
- Page templates and content containers or modules
- Integration of third-party services, tools, and plugins
What not to focus on
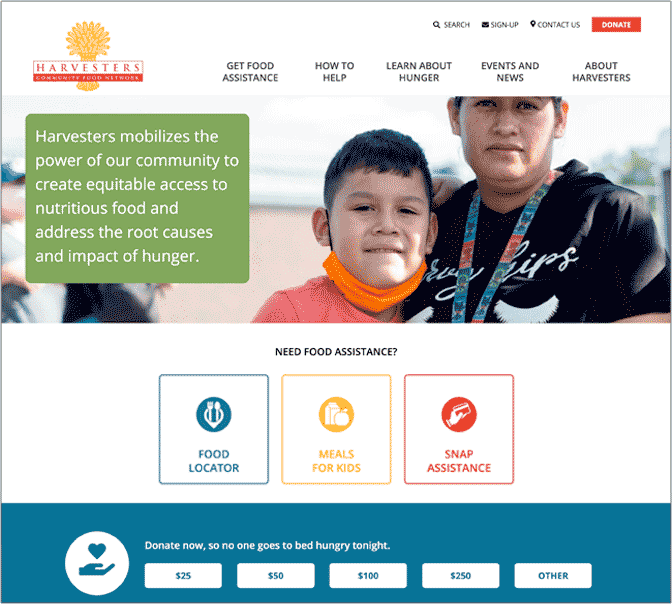
Typically, when reviewing wireframes, the focus is not on the visual design. Wireframes usually contain outlines or placeholders showing where content may go, but they do not represent the actual page content or visual styles. They are often presented in black and white so as not to imply visual design. The visual design and style guide depicting the “look and feel” generally happen in the next phase of the web design process after wireframe approval.
Elements that are NOT typically considered at the wireframe stage:
- Visual design (colors, fonts, spacing of elements, page grids, etc.)
- The styling of the user interface or the content
- The actual page content (headlines, paragraph text, photos/illustrations, videos, etc.)
The right wireframing tools
Wireframing is about knowing how to create design solutions to accomplish business goals and meet user needs and expectations. Therefore, the most important “tools” a UX designer needs are knowledge and experience. That includes knowledge of the audiences, competitors, the market and the business objectives. It includes knowledge of human-computer interaction and typical user behavior. It includes knowledge of design principles, interaction design, usability, accessibility, heuristics, laws of UX, capabilities and limitations of various digital devices, and more. And it requires experience with many similar and dissimilar projects.
When it comes to the hand-on tools to create static wireframes, practically any design software can be used. In fact, sketches done by hand may be as good as computer designs, especially for quick iteration of options or for gathering feedback from team members or users.
Sometimes teams prefer tools that allow wireframe computer files to be passed from the UX designer to the visual designer to the developer, so they continue working with the same files as the project progresses. Figma, Adobe XD (and others) are good for that purpose. While Figma and XD are powerful design tools, they also bill themselves as good tools for creating interactive wireframes or prototypes. However, despite their popularity, they not nearly as good for creating browser-ready interactive wireframes as Axure .
Why is Axure best for interactive wireframing?
My dad was a contractor and if he saw me pick up the wrong tool for a task, he would ask (sarcastically), “Why bother looking for a hammer when you already have a screwdriver in your hand?”
Yes, you can pound in a nail with a screwdriver, but it’s not very effective. Axure is the best tool for building interactive wireframes. Here are five of the many reasons:
- The right tool for the right job: Axure is designed specifically for the purpose of making interactive wireframes as well as high-fidelity prototypes to be viewed in a desktop or mobile browser. It’s not designed for visual design or code development. As such, it’s fast, versatile and effective.
- For wireframes or prototypes with complex interactivity, Axure runs circles around Figma or XD. Creating fillable forms, passing variables from widget to widget or from page to page, creating if/then interactions, and similar functionality is very fast in Axure (and painfully difficult, very time consuming, or even impossible in Figma or XD).
- Axure is more suited to quickly mockup a concept, create both desktop and mobile versions, and generate a link viewable on any device. Rapid iteration of variations for concept testing is a snap.
- Using styles and components, you can start a wireframe project in Axure in low fidelity (simple black & white outlines with placeholder content), then add styles and content to update the same file to high fidelity (styling the colors, fonts, images, and text to mimic a finished website). This can be especially helpful for user testing.
- Axure has some unique features like automatic generation of site map diagrams and specifications documents that streamline hand-off of wireframes to the development team.
The most important thing
Top on the list of things to remember about wireframes is to do them. No matter what tool is used, prototyping before building has immense benefits. And testing those wireframes with users (not just reviewing them with the team working on the project or with the client) should never be overlooked. That’s where wireframing and prototyping truly reap rewards. (It’s not hard to do, as I explain in this article on user testing.)