Accessibility means making things usable for people with disabilities. Beyond the physical world, it applies to digital products like websites, apps, smart TVs, computer user interfaces — anything with a screen that humans interact with should be accessible to people with disabilities. The goal is to remove barriers to help everyone participate equally when using websites and other modern technologies (W3C ).
Website accessibility is a challenging topic with a good deal of complexity and many misunderstandings. And it’s very important. According to the CDC up to 27% of adults in the U.S. have some type of disability. I’ll unpack some of it in this article with reference links throughout and resources at the end for those who want to dig deeper.
Index
- Why is website accessibility important?
- Types of disabilities and the barriers they present
- How is accessibility achieved?
- How NOT to make websites accessible
- Testing for accessibility compliance
- Summary
- Helpful web accessibility resources
1. Why is website accessibility important?
Here are five good reasons to prioritize making a website accessible:
- Accessibility treats people the way they should be treated – it ensures equal access to your website for people with disabilities.
- It’s good for business. People with disabilities have hundreds of billions of dollars of spending power in the US, and many trillions of dollars globally.
- It protects website owners from litigation. Lawsuits for failure to comply with accessibility standards are frequent and on the rise.
- It improves usability for everyone, because meeting accessibility standards also equates to usability best practices that benefit all audiences.
- It improves SEO: if people using screen readers or other assisted technology can more readily access and understand a website, so can search engine bots.
2. types of disabilities and the barriers they present
Before making a website accessible, it’s good to understand the broad range of disabilities and the barriers they present for people with those disabilities. The World Wide Web Consortium (W3C ) provides a comprehensive list of disabilities and corresponding website barriers. I recommend that you look at the whole list, but for this post I’ve condensed it significantly.
Barriers for people with visual disabilities (includes color blindness, low vision, blindness and deaf-blindness):
- Images, controls, and other structural elements that do not have equivalent text alternatives.
- Video content that does not have text or audio alternatives, or an audio-description track.
- Text and images with insufficient contrast between foreground and background color combinations.
- Websites, web browsers, and authoring tools that do not provide full keyboard support.
- More…
I encourage you to view the demos of blind people using screen readers provided in the resources section at the end of this article.
Barriers for people with auditory disabilities (includes hard of hearing, deafness, and deaf-blindness):
- Audio content, such as videos with voices and sounds, without captions or transcripts, and that do not provide volume controls.
- More…
Barriers for people with cognitive, learning, and neurological disabilities (includes ADHD, autism, multiple sclerosis, seizure disorders, various mental health disabilities and more):
- Complex navigation mechanisms and page layouts that are difficult to understand and use.
- Complex sentences that are difficult to read and to understand.
- Long passages of text without images, graphs, or other illustrations to highlight the context.
- More…
Barriers for people with physical disabilities (amputation, arthritis, muscular dystrophy, repetitive stress injury, quadriplegia and more):
- Websites, web browsers, and authoring tools that do not provide full keyboard support.
- Insufficient time limits to respond or to complete tasks, such as to fill out online forms.
- Controls, including links with images of text, that do not have equivalent text alternatives.
- More…
Barriers for people with speech disabilities (apraxia, tachyphemia, stuttering, muteness and more):
- Web-based services, including web applications, that rely on interaction using voice only.
- Websites that offer phone numbers as the only way to communicate with the organizations.
Many people have multiple disabilities. And it’s important to consider that many people who are not formally diagnosed with a disability may have challenges in one or more of the areas listed above. For example, age-related vision deterioration is very common. Vision loss affects 37 million Americans older than 50 years and one in four who are older than 80 years (AAFP).
3. How is ACCESSIBILITY achieved?
To achieve a goal, it’s crucial to define it clearly. From a legal standpoint, there is no specific Federal law dedicated solely to web accessibility. Instead, web developers are required to apply the Americans with Disabilities Act (ADA) to ensure accessibility. The ADA, enacted in 1990, predates the widespread use of the internet.
While the ADA has been amended twice by Congress since its inception, it does not offer detailed guidance on web accessibility. For state and local government websites, the U.S. Department of Justice has proposed guidelines . For private companies the DOJ, through various court cases, has endorsed the W3C’s Web Content Accessibility Guidelines (WCAG) as the accepted standard for applying the ADA to websites. Additionally, many states have their own guidelines or regulations governing digital accessibility.
Website designers, developers and content creators must stay up to date on WCAG, which is no easy task because the details of WCAG are lengthy and technical. The most recent version (WCAG 2.2 ) was released in October 2023, marking the latest in a long series of updates since WCAG 1.0 was first published in 1999.
It’s a lot like building a house – every house is different, so a thorough knowledge of the applicable building codes is required by the architects, engineers, contractors, carpenters, plumbers and electricians who build the house. Ditto with building a website.
Some Key Features of an Accessible Website
This list is a top-line simplification of some of the important points contained in the WCAG guidelines:
- Blind: Screen reader compatibility
- Low Vision: Color contrast, text resizing
- Deaf or Hearing Impaired: Captions for audio content
- Mobility: Keyboard-only access; ability to slow down or turn off time-outs
- Epilepsy: No flashing content
- Color Blind: Color not used as sole method of conveying information (example below)
For each of these areas (and others) WCAG provides detailed technical direction.
A Few Examples
WCAG: When using theimg[image] element, specify a short text alternative with thealtattribute. Note: The value of this attribute is referred to as "alt text." When an image contains words that are important to understanding the content, the alt text should include those words. This will allow the alt text to play the same function on the page as the image. Note that it does not necessarily describe the visual characteristics of the image itself but must convey the same meaning as the image.
The need for alt text (which helps make content understandable for blind people using screen readers) is known by most web content creators. However, did you know that alt text is not always recommended? According to the W3C , the recommendation to use alt text varies depending on the function of the image. If an image is purely decorative, you shouldn’t use alt text.
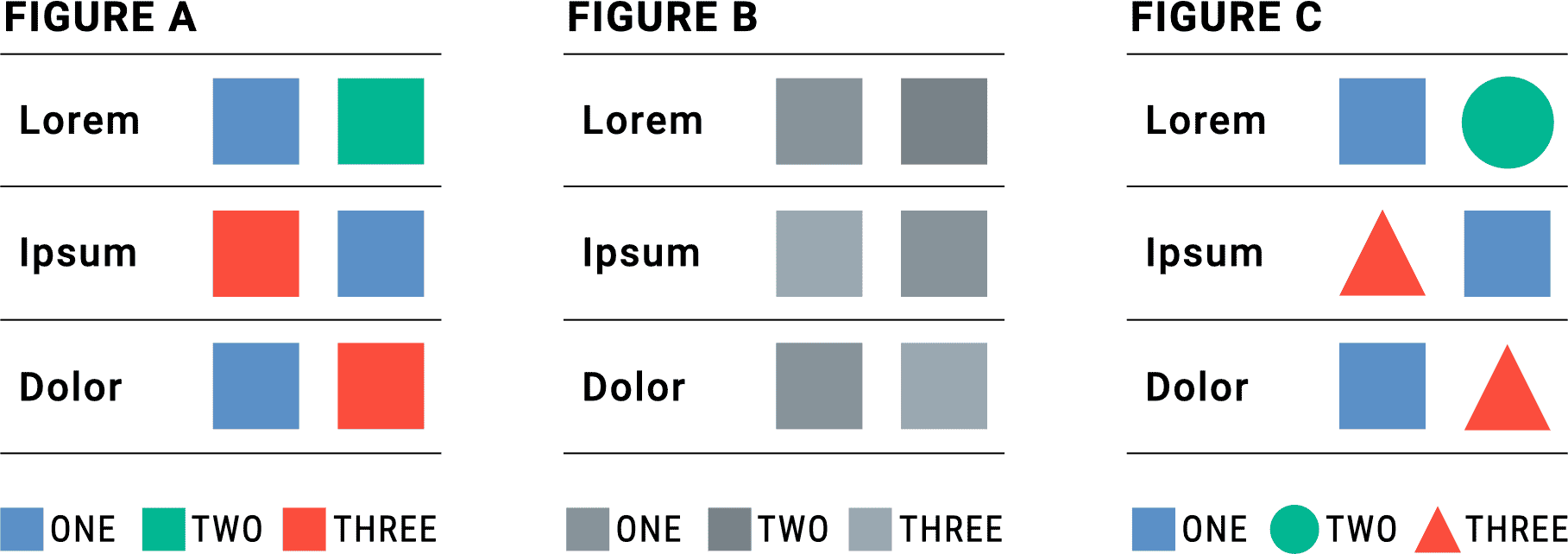
WCAG: Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.
For color-blind users, Figure A below is an example of using color alone to convey meaning. Figure B is what a color-blind person might see (people with different types of color blindness will see it differently). Figure C does not rely on color alone, so it is a compliant solution.
Ultimately, the answer to how to achieve accessibility compliance is that you simply need to do the work. There’s no easy solution: it’s a matter of understanding the WCAG standards and applying them to each specific website as they are relevant.
4. How NOT to make websites accessible
For those seeking an easy answer to WCAG compliance, there’s no shortage of solutions that appear to offer just that. The small “person in a circle” icon that appears on more and more websites indicates an accessibility widget. Here’s an example if you want to try it. Several companies make “all in one” widgets that are intended to make accessibility compliance easy. The trouble is that they are not very effective and can actually cause more harm than good. (Note that I’m referring to “all in one” accessibility widgets and overlays. By contrast, simple text re-size widgets can be good and are recommended by NN/g .)
Most disabled web users say that automated solutions (widgets, overlays, AI powered solutions, etc.) make the experience worse for people with disabilities. WebAIM conducted a survey of web accessibility practitioners in 2021. About a third of the respondents were themselves disabled. It’s an informative piece of research — well worth reading. The question most applicable to my current topic is this:
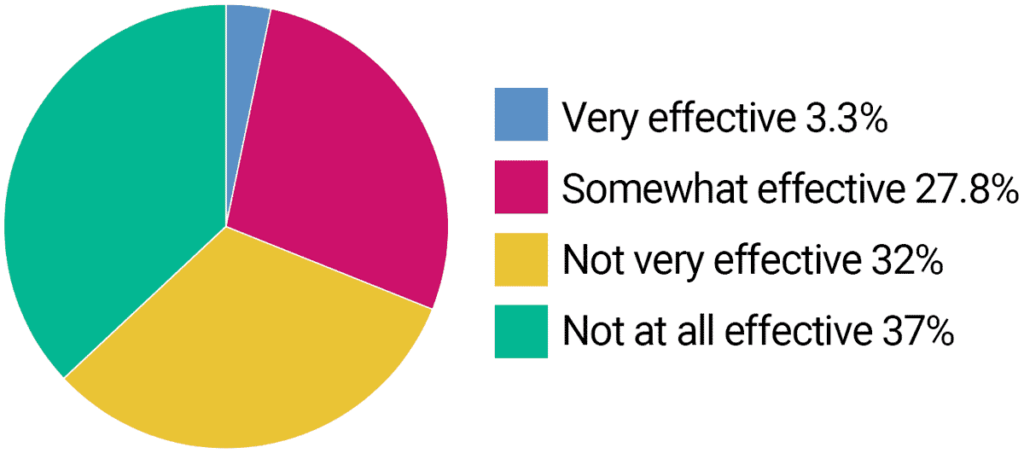
How would you rate the effectiveness of web accessibility overlays, plugins, or widgets that automate accessibility changes in web pages?
About 7 out of 10 respondents said that overlays, plugins, or widgets were not effective. That’s because a single, simple solution can’t solve the complexities of WCAG compliance. As the old adage says, if something sounds too good to be true, it probably is.
UsableNet is a great resource for accessibility information, especially with respect to ADA lawsuits. They published a good article explaining why widgets and overlays fall short. The six points they cite:
Widgets and overlays…
…rely on automation, which only addresses about 20% of the WCAG guidelines .
…cannot guarantee complete WCAG compliance (detail ).
…won’t stop ADA digital lawsuits (UsableNet tracks ADA lawsuits).
…limit existing assistive technology.
…don’t work for mobile websites.
…fail to provide an equal experience.
There’s just no such thing as fully automated web accessibility. Need more convincing? Read this excellent article by Anna E. Cook as well as these from Search Engine Land and Accessibility.Works .
5. How to test for accessibility compliance
There are two ways to check a website for WCAG compliance: automated testing and human review. As with widgets, automated solutions are not capable of uncovering all accessibility issues. Many automated testing tools only uncover between 20–25% of compliance problems. One proudly claims up to 57% compliance – but that is far short of 100%. That said, automated tools are useful as a starting point to catch some types of issues.
The only truly reliable way to catch all compliance issues is with a human review by one or more qualified specialists. Web developers who are well-versed in the application of WCAG guidelines will generally do a good job of this. But for a comprehensive review, sites should be tested by a blind person using a screen reader. (Suggestions for automated tools and human review appear under Resources below.)
6. Summary
- Web accessibility is very important. Making websites accessible helps treat people with disabilities respectfully and equitably. About 1 in 4 adults in the U.S. has some type of disability with a broad range of barriers that impact their ability to access online content. Disabled persons represent hundreds of billions of dollars of spending power so in addition to being good for people, accessibility is good for business.
- Compliance is low. 98% of websites fail to meet accessibility standards. Over four thousand ADA lawsuits were filed in 2022 and they are on the rise.
- W3C provides clear guidelines. Understanding and applying the W3C WCAG guidelines is the best way to ensure a good user experience for disabled persons as well as to avoid lawsuits.
- It takes effort. Applying WCAG is unique to each website and requires in-depth knowledge and a concerted level of effort from design and technology specialists who build websites and from those who create and publish web content. Widgets and overlays typically address less than half of the WCAG guidelines and can create more barriers than they help.
- Human testing is critical. To ensure that accessibility compliance has been achieved, automated scans are only partially helpful. Reviews should also be conducted by qualified experts.
7. Helpful web accessibility resources
The current W3C WCAG Standards
- WCAG 2.2 Released October 5, 2023
Manual Compliance Review
Automated Accessibility Scanners
- Equalize Digital makes a free WordPress plugin (and a paid version with more features). When logged into your site as an admin, the plugin flags accessibility issues on each page and suggests how to fix them. (If you don’t use WordPress, I’m not aware of a comparable alternative for other platforms.)
- A few better-than-average web-based accessibility checkers that I’ve found:
Human Review and Testing
- Human accessibility reviews by accessibility experts that also include review by blind testers using screen readers:
Demos of Blind People Using Screen Readers
- Navigating the Web as a Blind Person: Accessible vs. Inaccessible Website Examples (11 minutes)
- Example of how an accessibility widget doesn’t help (13 minutes)
Visual Design and Development
- Five Visual Treatments that Improve Accessibility (NN/g)
- Colour Contrast Checker is more helpful than similar tools because it includes sliders to tweak colors until they meet WCAG standards.
- Understanding Accessibility is a comprehensive but easy to digest site for web designers.
- Alt text decision tree from W3C.
- When, Why & How to Open New Browser Tabs (my blog post).